Debunking Classes in JavaScript.
here i explain how instance of a class and a function in JavaScript are very similar
TL;DR ECMAScript6 introduced classes as a syntactical sugar for creating prototype constructors. It is said to improve code readability. This blog focuses on how everything worked before classes .
JavaScript is a high-level, dynamic, and loosely-typed programming language. It is highly object-oriented to the core with its prototype-based model, inspired by Self programming language.
Points to remember
- ECMAScript6 had introduced class keyword as syntactic sugar on top of the (existing) prototype-based programming model, and there hasn't happened any change to this model.

Class Terminology
class : A type of a blueprint used for making objects.
object : Acts as an instance of a class. Multiple instances of a class can be created.
method : The functions which lie inside of classes are called as methods of a class.
constructor : A special function which is called implicitly once we create an object of a class.
ES6 class component and its pre ES6 equivalent
class Dev {
constructor(x,y){
this.x=x;
this.y=y;
}
code(){
console.log("this:",this);
return(this.x+this.y);
}
}
var vivek = new Dev(1,2);/*create instance of class Dev*/
var sum = vivek.code();/*call method sum on the object vivek*/
console.log(sum);/*prints 3*/
console.log(vivek instanceof Dev)/*returns true*/
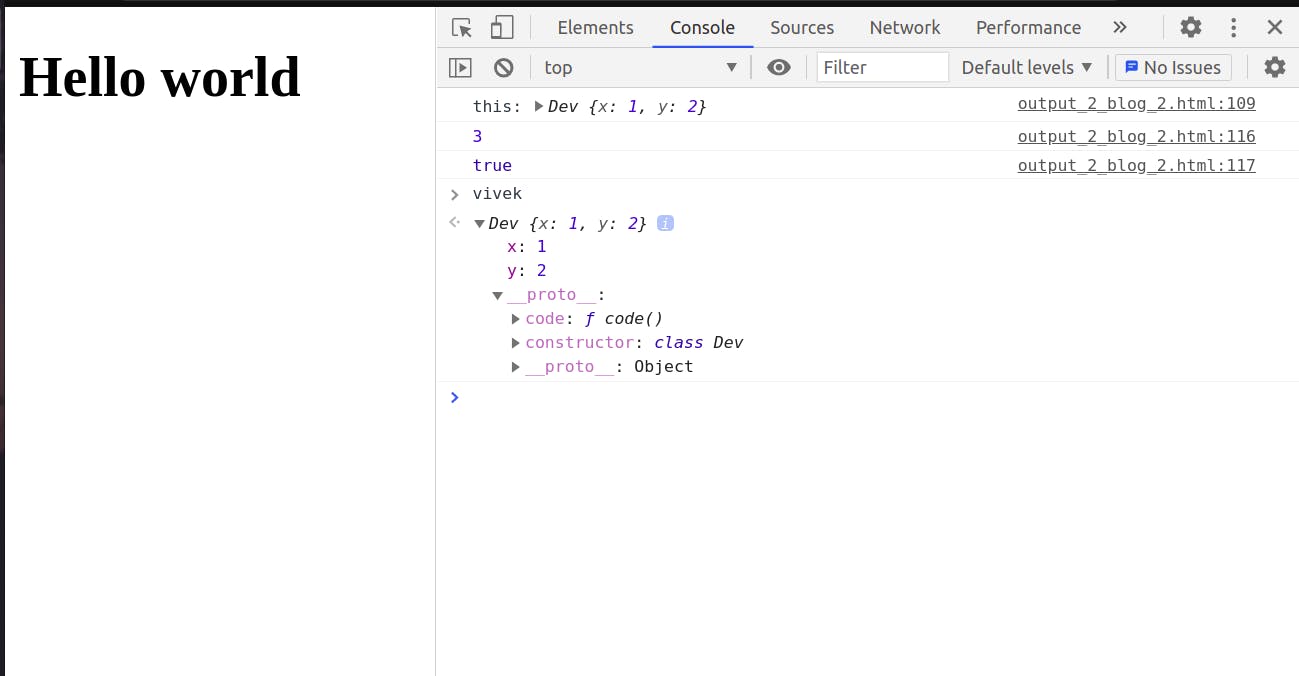
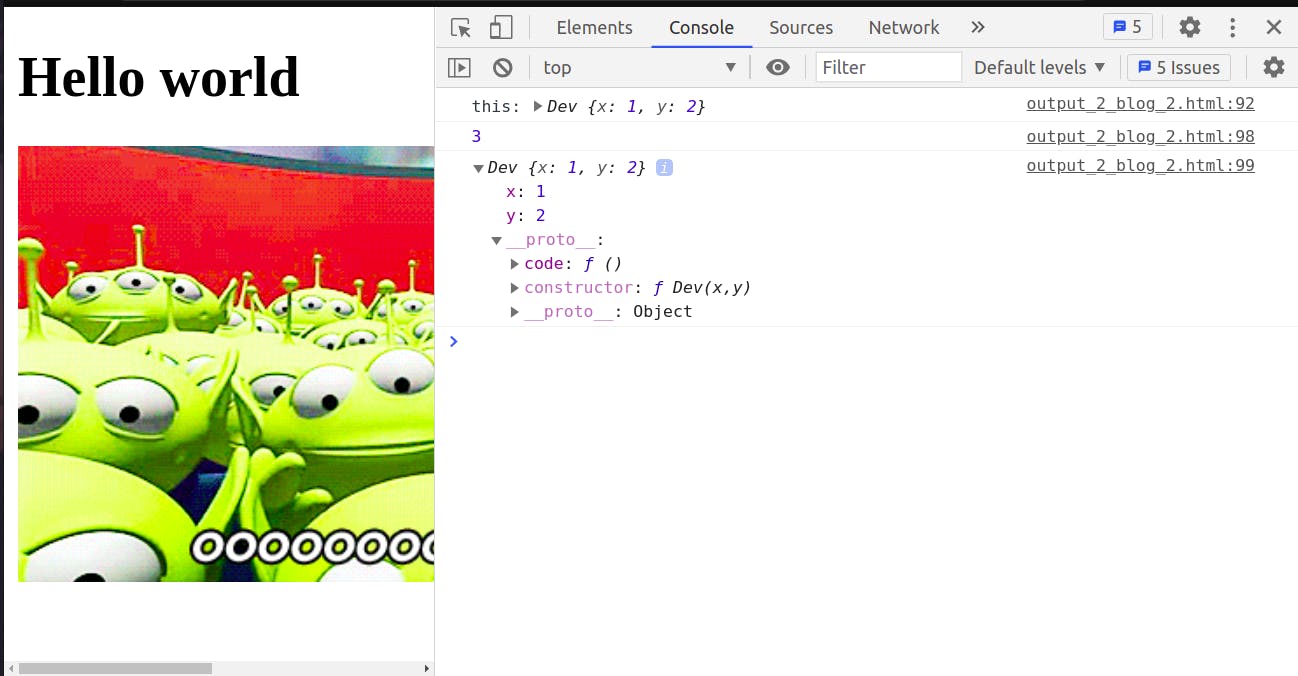
*Let me also show the console *

Let me explain the code here in stepwise manner..
first I declared a class.
then I instantiate the class with object name vivek passing the constructor 2 integers.
on opening the console, we can see all the outputs
But, here I also would like to print the object vivek; as you can see on the first **drop down ** it has three properties x, y and _ proto ____
On Clicking the **drop down ** corresponding to _ proto ____________ , we can see the first property of _ _ proto_ _ as code: f() which is the method we decalred inside the class.
Maybe you are thinking this is how classes store their methods, what is so different about that. OK!!
function Dev(x,y){
this.x=x;
this.y=y;
}
Dev.prototype.code = function(){ /*code is a function which is added to prototype of Dev function*/
console.log("this:",this);
return(this.x+this.y);
}
var vivek = new Dev(1,2) /*instantiate a new object*/
var sum = vivek.code();/*call the method on the instance*/
console.log(sum);/*prints the return value*/
console.log(vivek);/*prints the vivek object*/
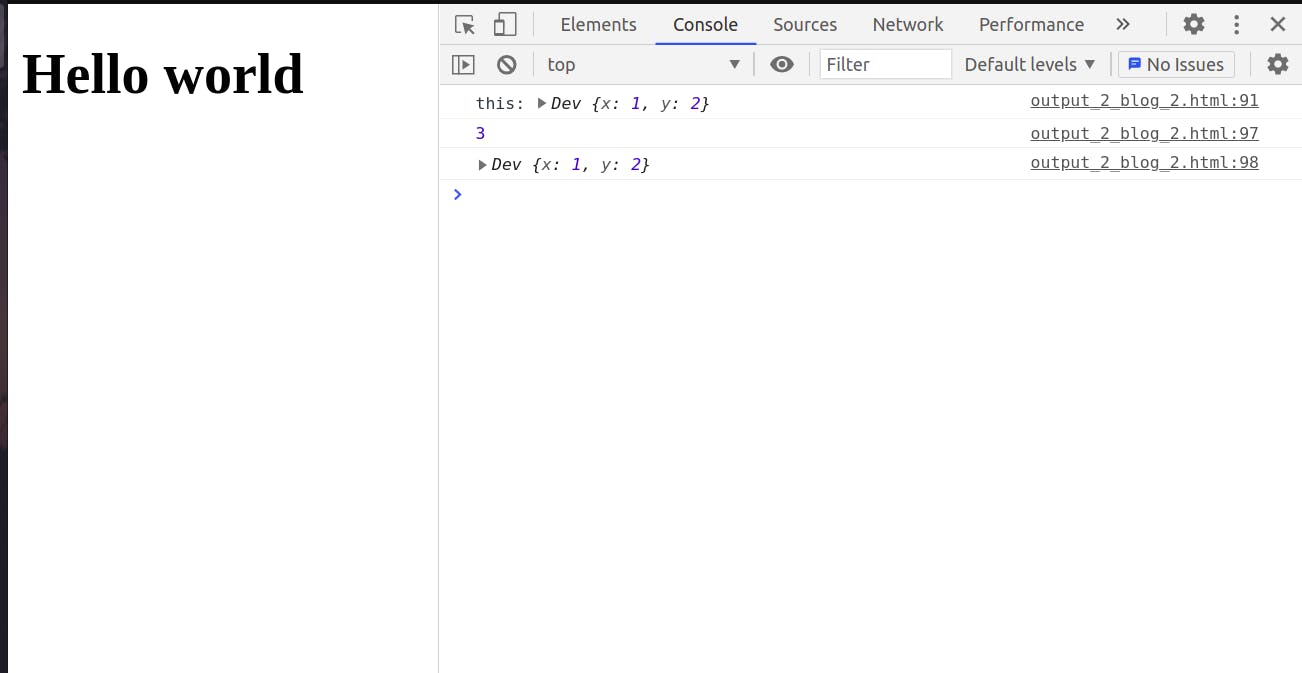
*lets look at the **console *as well

Let's click on the drop down and now see the MAGIC!!

First let's just go over the code..
declare a function. Here it can also be called a constructor function because it instantiates an object.
next create a function called **code ** and assign it to Dev.prototype
now, instantiate the object called vivek and call the method inside it.

Here the description is going to be similar to that of the class object..
As you can see on the first drop down it has three properties x, y and _ proto _________
On Clicking the **drop down ** corresponding to _ proto ____________ , we can see the first property of _ _ proto_ _ as code: f() which is the prototype function we added to the dev Function.
.
Doesn't it totally resemble the class ? The answer is quite clear and a huge YESS!!
The code snippet above shows declaration of Function Constructor in pre-ES6 (equivalent to class declaration in ES6). We can see that instance variables are declared on this in Function object, and the methods are defined on Function.prototype object. There will be a reference created automatically between Function and Function.prototype objects through _ proto ________ property on Function object during instantiation using new keyword. The methods on Function.prototype will be called on the instance object.
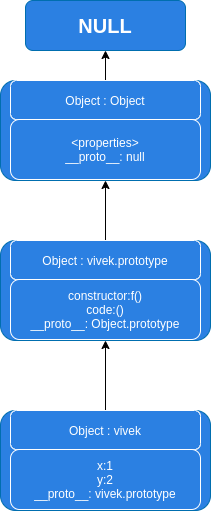
Prototypical chain
here's how the prototypical chain for syntax's would look like

Essentially, we get the same prototype chain on class and Function Constructor declarations.

Result
properties defined on constructor in ES6 can be mapped to properties defined on Function object in ES5.
methods defined on classes in ES6 can be mapped to properties (methods) declared on Function.prototype object in ES5.
class in ES6 can be thought of as an instruction to JavaScript compiler to automatically populate the prototype object

With this written we officially come to the end of the blog. Hope you enjoyed reading it as much as i enjoyed writing it.I hope i have made these concepts clear to you . If you have any doubt's or want to criticise any point you can comment below.
